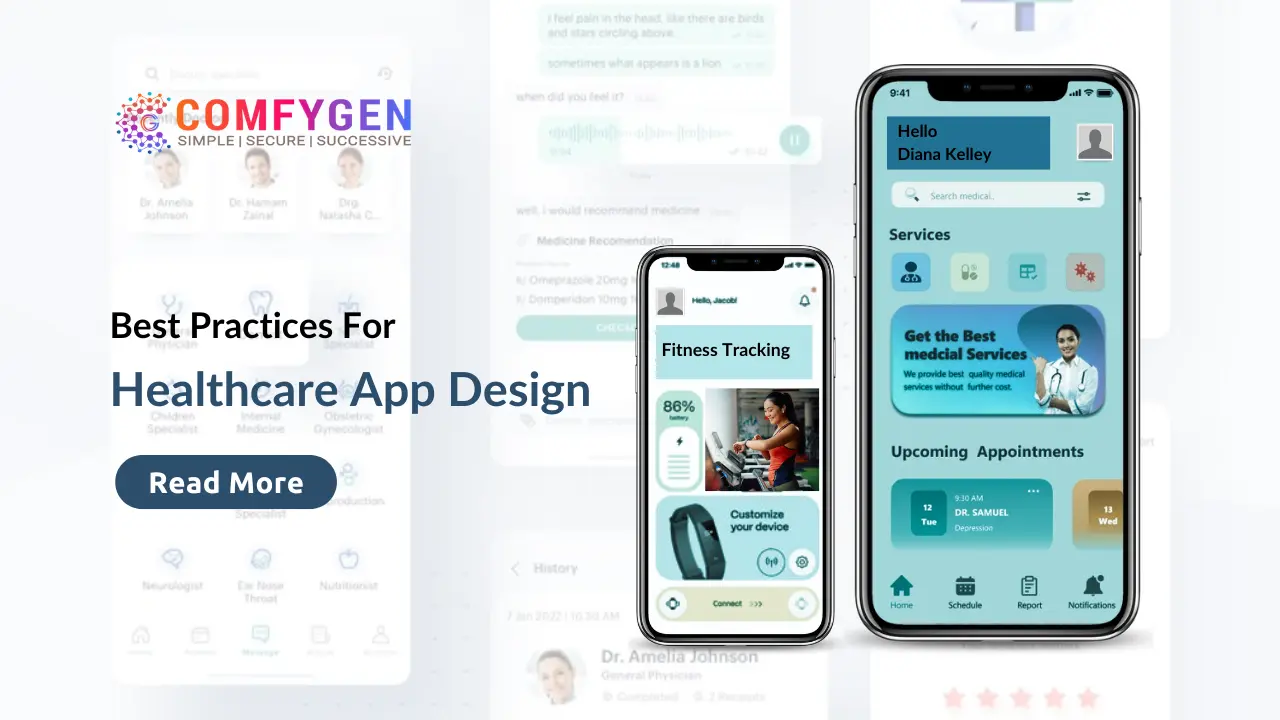
Best Practices For Healthcare App Design

Are you planning to take up healthcare app design for your business growth? healthcare apps are great as digital products to launch in the market. Today, the healthcare app market is expected to grow at a rate of 14.9 percent, which is very profitable for app-owning companies.
This is the right time to venture into custom healthcare app development. However, for a healthcare app to be successful and profitable, the components of health apps need to be top-notch. A major part of the healthcare app portal is healthcare app design. A distinct app design is what makes a healthcare app very convenient and different from other apps.
Healthcare is an experience-based sector, and app design plays a huge role in user experience and engagement for the apps. In this blog, you will learn about the best practices for healthcare app design that will help create a healthcare app that appeals to your target audience.
Healthcare App Design Insights
Healthcare and medical technology apps have increased their user base over the last few years. Today, people see healthcare apps as important applications to keep on smartphones so they can access digital health services at any time. The healthcare apps have also diversified into meditation and mental health apps, online pharmacy apps, real-time fitness tracking apps, feminine health apps, etc.
In the year 2021, there were more than 2.48 billion downloads of health and fitness apps worldwide. This number has only increased over time. The digital healthcare app sector is set to reach the value of $511 billion by the end of 2026. In this success, healthcare app design also played a crucial role.
Best Practices For Modern Healthcare App Design
A healthcare app development company has to look into the best UI design possible for the healthcare app model to be highly successful among users. The UI design of a healthcare app should be intuitive, interactive, and secure so that users can use the healthcare app without any lag or security concerns. Users will start using a healthcare app when they are in an urgent health emergency.
The design of the healthcare app needs to be simple and dependable so that users can tap into the app when they truly need it. Here are the best practices of healthcare app design that the front-end development team needs to embrace. The best healthcare app design practices are based on values that the healthcare app should reflect on its users.
Simplicity In Healthcare App Design
A good healthcare application is simple and minimalistic in its core design. The healthcare app UI design should have a decluttered and simple look so the user can find what he needs on the app very easily. It is important to note that medical and health apps are mostly used by senior citizens and middle-aged people. The simple, minimalistic look with prominent micro-interaction buttons is the best approach for the target audience segment.
The healthcare UI design should be easy to use and simple so that people of all ages and with minimal digital literacy can use the healthcare app for their benefit. By taking a simple and minimal approach, the healthcare app development team focuses on cutting across all the noise so that the functionality of the healthcare app becomes the highlight.
Easy Navigation In Healthcare App Design
The navigation processes embedded in the healthcare app also decide the ease of use and popularity of the app. Easy navigation schema and transitions through the healthcare app help people use the app features properly. A user has to go through multiple screens to complete a task on the healthcare app. Therefore, the healthcare app design should include features that help trace the navigation pathway and make the transitions simple.
The navigation should be well-planned, smooth, and fast so users can complete important actions quickly. There should not be too many icons and pop-up screens, as such a layout confuses most users. The medical app development team should include features like a top search bar, visible filters, tabs, and gestures that simplify user navigation. The aim of a healthcare app is to create a sense of security and calm in urgent medical situations. A simple but responsive navigation algorithm makes this goal achievable.
Consistency In Healthcare App Design
To show dependability and reliability, the healthcare app design should also include elements of consistency. A consistent design includes consistent and easy-to-understand icons, labels, fonts, and typography. Huge differences in the fonts and typography confuse and frustrate the users of healthcare apps.
The use of simple and consistent elements in the UI layout simplifies the learning curve for the users. The healthcare mobile app development company needs to focus on creating a UI design layout that remains in its original design across different types of screens and devices. A consistent design also builds accessibility in the mobile healthcare app so users can access the app from any device.
Organization In Healthcare App Design
The UI layout and the organization of information on the app also determine the kind of patient experience it provides. The design of the healthcare app should organize all the important information in an ordered, visible manner. This helps the user view the information easily and take action as needed. There should not be too many layers in accessing important information because then the information might remain hidden.
It is important that the design team pays attention to the details of the UI layout, such as the captions, textual elements, images, etc. The information and the action buttons should be big enough for users to see, understand, and tap for further actions. Even for these small elements, the designer needs to keep ample space between them so users can see and differentiate between different actions.
Read Also: HIPAA Compliance in Mobile Health Apps
Universal accessibility In Healthcare App Design
Before designing the healthcare app layout, the team of designers needs to understand which audience segment the app caters to. It is important to delve into the user profile and psychographic before designing accessibility elements. The healthcare app will be used by patients, people with disabilities, and ailing people. Therefore, it is important to make the healthcare app features easy to access for different kinds of patients.
The app design team needs to study the web content accessibility guidelines before designing the healthcare app. Following the WCAG rules allows the designers to create a universally accessible app design. The UI designers also need to avoid using weird and difficult color combinations as the color theme. The healthcare mobile app design framework should ideally have a high-contrast color scheme so that the elements are visible to users.
The healthcare app design should also have a clear visual hierarchy that is easy for users to follow. The design framework for such apps should also offer adjustable font sizes so the text is easy to read for all age groups. The use of Alt Text tags, speech-to-text captions for videos, and clear audio are also some additions that make the healthcare app UI design very accessible. Moreover, the app design should be compatible with voice assistant, screen reading software, and other assisting tools.
Responsiveness In Healthcare App Design
To create a medical app UI design, the UI UX design team needs to pay careful attention to the responsiveness of the app. The healthcare app should have a responsive design so people can use the app without any lag. Patients and caregivers use healthcare apps when there is an immediate need for healthcare consultation or advice. A lagging design will only hinder the user-friendly healthcare app, which might even lead to the user abandoning the app.
The UI design should use lightweight multimedia elements to increase the load speed of the app screens. The designers should also include a transitioning loading screen so the user knows that the app is responding to his actions. A calming animation on the loading screens will help improve people’s patience when using the healthcare app.
Do You Want To Create Your Own Healthcare App?
Looking for healthcare mobile app developer? We provide a highly skilled application developer team who will make your project as per business goals.

Gamification In Healthcare App Design
Gamification is a design approach that is used in multiple industries. In custom healthcare mobile development, the use of gamified elements is also a good design practice. Gamification mostly works for fitness and wellness apps where the health goals of a user can show up as levels of a game. The inclusion of progress bars with visible and interesting milestones is a great way of including gamification in healthcare apps.
A healthcare mobile app developer can also include a point or coin collection system so that users feel a sense of reward when they take actions for good health. A responsive and interactive healthcare app design that praises the user, like a friend concerned for his health, is a good idea for UX design. The inclusion of gamified and interactive elements helps create health consciousness and encourages the user’s mind. Such features in the health app UX design help in achieving the goal of healthcare app development.
Conclusion
UI and UX design of the healthcare app is a very important aspect of its profitability and popularity. A unique and interactive UX design that engages the users and encourages them to take positive actions for their health makes the app one of the best in the market. To create a medical app that has top-notch healthcare app design and a strong infrastructure, hire a healthcare mobile app developer from Comfygen today.
Are You Looking For A Top-Notch UX Design?
Contact us:
Whatsapp: +91 958-786-7258
Email: [email protected]
Telegram: @comfygen

Mr. Saddam Husen, (CTO)
Mr. Saddam Husen, CTO at Comfygen, is a renowned Blockchain expert and IT consultant with extensive experience in blockchain development, crypto wallets, DeFi, ICOs, and smart contracts. Passionate about digital transformation, he helps businesses harness blockchain technology’s potential, driving innovation and enhancing IT infrastructure for global success.